Difference Between Wireframe and Storyboard
Wireframing and storyboarding are common techniques that have been used in the web development and web application lifecycle for quite some time. There’s a lot that goes into a web development lifecycle. There are several different factors that contribute to the overall user experience. Let’s say you’re using an online shopping application. Your experience can be ruined by many factors, for example, the non-friendly UI, the tiny fonts, the responsiveness, every one of these contribute to the UX design. Wireframing and storyboarding are proposed techniques that are applied early in the process so that they could help reduce risks later in the process while saving a great deal of time throughout. But wireframing is often confused with storyboarding because of their similar nature and purpose.

What is a Wireframe?
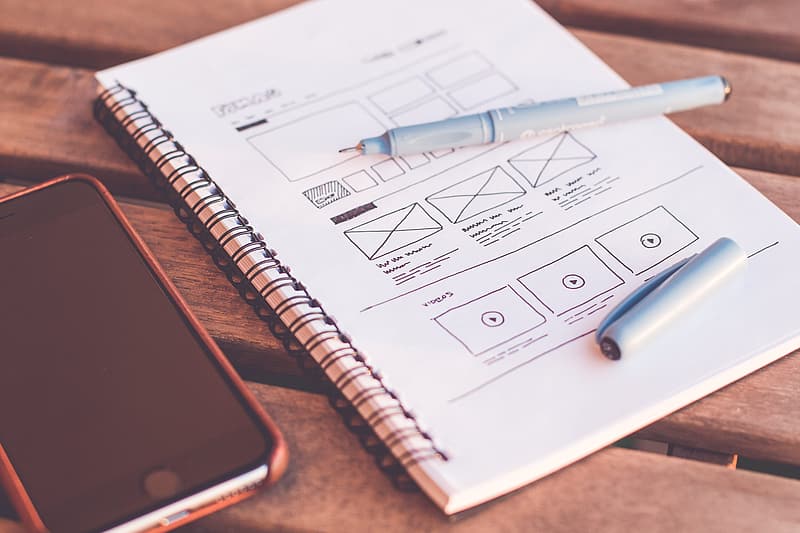
Wireframe is a page schematic, a sketch of your website before any kind of development or design element goes into it. It is basically a visual representation of the layout of your website without the fancy elements such as colors, fonts, shading, or just any other design element that makes your website visually appealing and interactive. Wireframe is kind of a laundry list of what goes into each page from the media and content perspective. You basically have a sketch of your web page and the important elements outlined in shapes, boxes, lines, colors but only in gray scale to keep it as simple as possible. Just like your create blueprints for a new building or an office for that matter, wireframes are blueprints for your website showing how each one of the pages interconnect. It gives you an idea of how the website will look when it’s done. Wireframing is an important part of the web design lifecycle which allows you to establish hierarchy of information on the website or the web page.

What is a Storyboard?
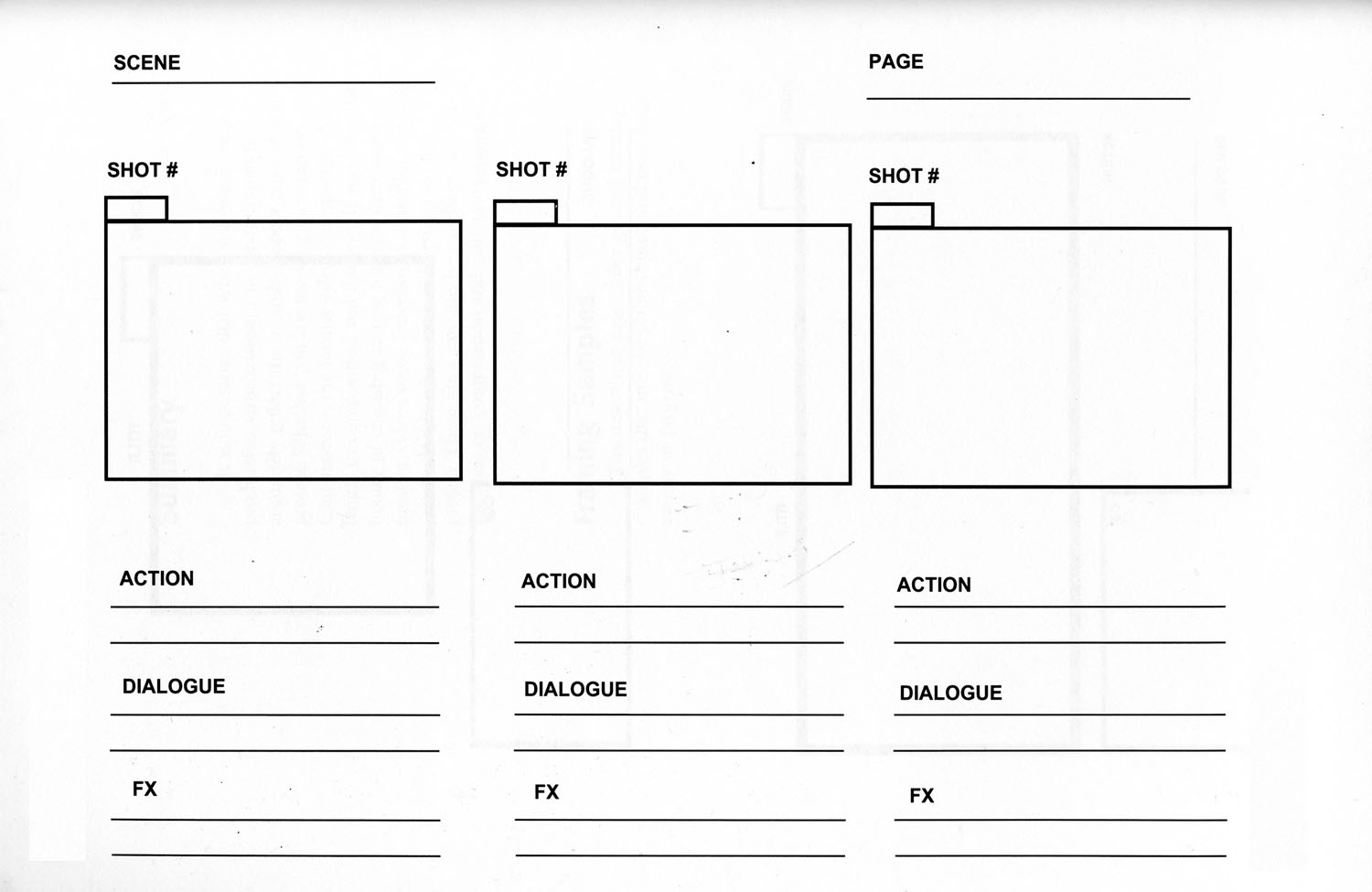
Similar to wireframes, a storyboard is also a blueprint for a web design project or a prototype for your app, which maps out all the components of your website and how they interconnect. Storyboard is kind of advanced wireframing created on a piece of paper using a pencil or using a graphics program on a computer. It is a high level outline of the intended outcomes of a module such, for example, how to start organizing the information, figuring out the flow of the web page, before you start worrying about the design elements of the website such as colors, fonts, etc. A storyboard is a collection of low-fidelity images that can be used to create mock-up app screens. Storyboards are simple sketches and descriptions of what goes where as you go further inside the application and start interacting with the elements. Storyboarding is a way to determine that everything is going well and in the right direction.
Difference between Wireframe and Storyboard
Meaning
– Wireframes and storyboards are two of the most frequently produced UX deliverables, which are often confused with each other. A wireframe is a basic pictorial representation of your website or app that shows how each one of the pages interconnects. It is more like a laundry list of what goes into each page from the media and content perspective. A storyboard is very similar to a wireframe except it is advanced wireframing created during the initial research process on whiteboards. Both are equally important and play their respective roles in the overall web development lifecycle.
Structure
– A wireframe is a linear representation of a website or web page structure, kind of a mock up screen of what the actual thing will look like. It takes a more linear approach to planning the whole layout of the website, like a skeletal representation or framework of what goes into each page. A storyboard is quite similar to wireframes wherein they both map out all the components of the website. However, a storyboard is a more detailed representation, a high level outline including descriptions of what happens as user goes further inside the application. Storyboards are more dynamic in structure in terms of grouping and ordering.
Purpose
– The most important reason why you should always wireframe is that wireframing allows you to determine clear goals and establish hierarchy of information on the website or webpage. This means it lets you map out where the important elements of the website are going into, like a call to action, such as a sign-up form, a feedback page, or any important information. It also simplifies communication between you and your client. A storyboard basically serves the same purpose but in a more detailed fashion. It acts as a catalyst for further discussion with your client (or clients).
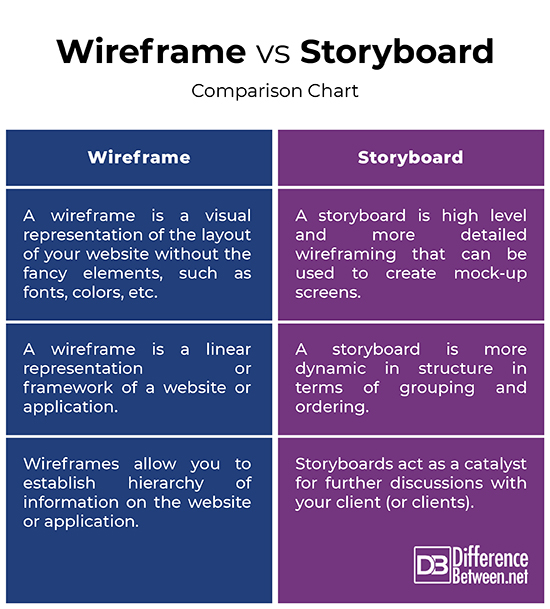
Wireframe vs. Storyboard: Comparison Chart

Summary
Both wireframes and storyboards are pretty much the same wherein they basically follow the same navigation scheme and layout without the visual elements, thereby reducing the cognitive burden on the web designers and web developers alike. Wireframing and storyboarding are proposed techniques that are applied early as prerequisites in the web development process. However, storyboarding can be seen as high level wireframing with more detailed representation and sketches or layouts to share with the client to make sure everybody is in the right track and working toward a common goal. Besides, they are the most important and frequently produced UX deliverables that play a crucial role in the overall web development lifecycle.
- Difference Between El Nino and La Nina - April 13, 2024
- Difference Between an Arbitrator and a Mediator - April 11, 2024
- Difference Between Wire Transfer and EFT - March 21, 2024
Search DifferenceBetween.net :
 Email This Post
: If you like this article or our site. Please spread the word. Share it with your friends/family.
Email This Post
: If you like this article or our site. Please spread the word. Share it with your friends/family.
1 Comment
Leave a Response
References :
[0]Lopuck, Lisa. Web Design for Dummies. New Jersey, United States: John Wiley & Sons, 2012. Print
[1]Putman, Sean. Using Prototyping in Instructional Design. Virginia, United States: ATD, 2014. Print
[2]Perea, Pablo and Pau Giner. UX Design for Mobile. Birmingham, United Kingdom: Packt Publishing, 2017. Print
[3]Image credit: https://commons.wikimedia.org/wiki/File:Storyboard_Template.jpg
[4]Image credit: https://p0.pikrepo.com/preview/217/679/web-design-wireframe-layout.jpg


Why viewers still make use of to read news papers when in this
technological globe everything is available on net?