Difference Between Kerning and Leading
Since the advent of personal computers and the recent development of the World Wide Web, people have become more involved in typography. People have started using fonts and working with type, but no one seems to understand what it is exactly. Typography is the culmination of centuries of development, as the letters that comprised the written word evolved into the alphabets that are used for reading and writing a language. Technology played a central role in this major development. Typography is designed to convey a message. The basic usage of typography can be divided into two – the first part is concerned with its appearance or style and the second part is concerned with the different aspects of typography such as legibility, scale and formatting, etc. The two essential elements of typographic design are kerning and leading. Both are the ways to manipulate the spacing between characters. Here’s a breakdown of each term and how the differ.

What is Kerning?
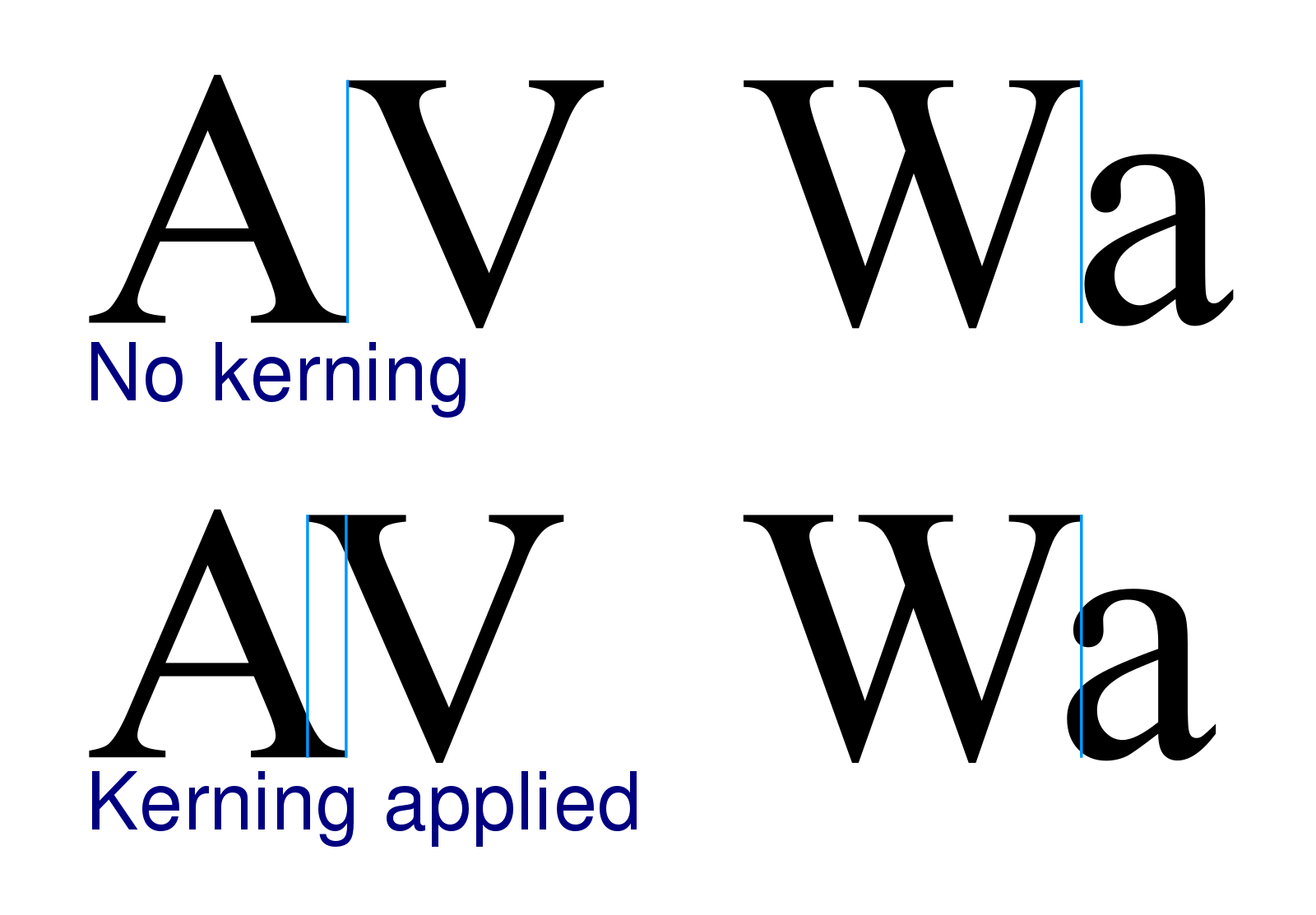
Kerning is the adjustment of spacing between individual characters. Certain combination of letters has too much space or too little space between them, which makes it a little difficult for us to read some letters. This problem can be minimized by kerning – it controls the space between characters to achieve even spacing. It refers to the addition and subtraction of space between letters to create a more comfortable looking typography. In simple terms, kerning is the addition or removal of space between letters in order to achieve proportional spacing between each letter. Some letters need to be kerned frequently and are known as kerning pairs. Without kerning, the gap between characters can be noticed that may require special attention. Mostly, it takes precision to kern a font so that the text looks natural.

What is Leading?
Leading is a fundamental design aspect that determines the spacing between lines. Usually pronounced “ledding”, leading is the vertical distance from the baseline of each line of text to the next baseline of text. It is a hot metal printing term that draws its name from the lead strips that were inserted between text measures to create extra vertical space between lines of text. For example, when you see “10 on 12” or “10/12”, it means “10-point text on 12-point leading.” The leading point represents the distance from one baseline to the next, rather than the actual spacing between the lines of text. Type with no extra leading is said to be ‘set solid.’ Leading used to be 20 percent greater than the font size, but distances may vary based on individual styles or preferences.
Difference between Kerning and Leading
Definition
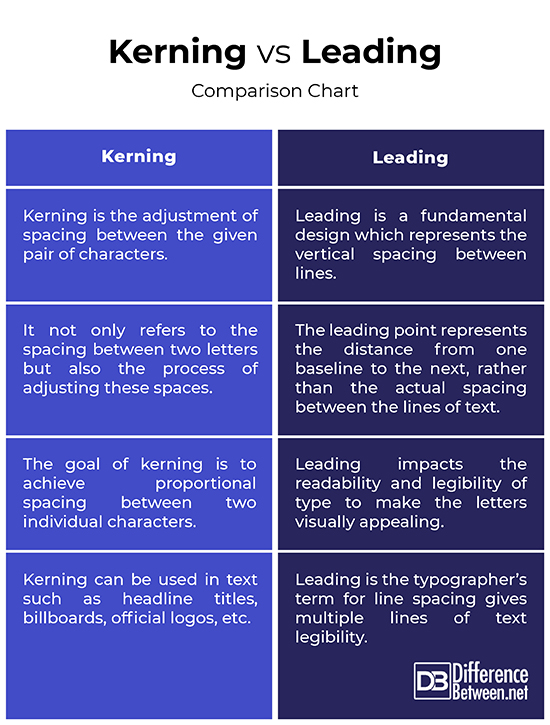
– Kerning is the adjustment of spacing between the given pair of characters. It refers to the addition and subtraction of space between letters to achieve proportional spacing between characters. It not only refers to the spacing between two letters but also the process of adjusting these spaces. Leading, on the other hand, refers to the vertical spacing between lines and is measured from the baseline of each line of text to the next. Leading is defined as the spacing between the descender line and the ascender line of consecutive lines of text.
Goal
– The goal of kerning is to achieve proportional spacing between two individual characters in order to create a more comfortable looking typography. Kerning is not necessary for all text, just the really important ones such as headline titles, official logos, etc. It is usually applied so letters fit snugly together. Leading is an attribute of individual characters which determines the vertical spacing between lines of type. Leading impacts the readability and legibility of type to make the letters visually appealing.
Photoshop
– Both kerning and leading can be applied in Photoshop and Illustrator through the same Character palette, accessible from the link in the Control palette. The kerning field is located under the type size. You can hold the cursor between the letters to be kerned and hold down the option key. Then use the directional arrows to move left or right until they look just perfect. To adjust leading, you set the leading of selected characters using the Leading control (located next to the type size) and enter a value.
Kerning vs. Leading: Comparison Chart

Summary of Kerning vs. Leading
Both kerning and leading are two fundamental ways of manipulating the spacing between characters that impact readability and legibility of type. However, kerning is the spacing between individual characters whereas leading is the vertical spacing between lines. Leading represents distance from one baseline to the next, rather than the actual spacing between the lines of text. While the changes to kerning and leading often go unnoticed, mostly in paragraphs, certain text demands utmost precision for a variety of applications. Uneven spacing between characters as well as lines can make or break a piece of typography.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Baines, Phil and Andrew Haslam. Type & Typography (Second Edition). London, United Kingdom: Laurence King Publishing, 2005. Print
[1]Ambrose, Gavin and Paul Harris. The Fundamental of Typography: Second Edition. Lausanne, Switzerland: AVA Publishing, 2011. Print
[2]Blatner, David et al. Real World Adobe InDesign CS6. California, United States: Peachpit Press, 2012. Print
[3]Cohen, Sandee. InDesign CC: Visual QuickStart Guide (2014 Release). California, United States: Peachpit Press, 2014. Print
[4]Sassoon, Rosemary. Computers and Typography, Volume 1. Oxford, England: Intellect Books, 1993. Print
[5]Image credit: https://en.wikipedia.org/wiki/File:Track_Kern.png
[6]Image credit: https://commons.wikimedia.org/wiki/File:Kerning_EN.svg
