Difference Between HTML and HTML5
HTML, or Hyper Text Markup Language, is the primary language for the World Wide Web that makes web pages on the internet viewable. It’s the very foundation of how everything works on the web. It’s the basic programming language for web development and design. It can be suffice to say that HTML makes web pages look interesting and the content easy to read. It is something that powers the internet and the technology behind everything you see and interact with in a web browser. HTML is the core component of website development and along with other scripting languages, it can do wonders. HTML has seen several updates over time and it doesn’t stay the same for a very long time before a more sophisticated and feature-rich version is brought in. HTML5 is the fifth and the latest version of HTML used for structuring and presenting content on the World Wide Web.
What is HTML?
HTML is the acronym for Hyper Text Markup Language. HTML is the primary language of the World Wide Web which allows you to format text, add sound, video and graphics and saves it all in Text-Only format in order to make it computer readable. It is the fundamental component behind how everything works on the World Wide Web. It is the main architecture for almost every website’s structure and content. Everything you see and interact with in a web browser is made possible with HTML. It has been around since the inception of internet and remains a fundamental component of the web development process. HTML has evolved dramatically over time and there have been several versions of HTML since then.
What is HTML5?
HTML5 is the latest version of the HTML which has added plethora of features to the original HTML including a whole new set of markup tags such as the new <audio> and <video> tags that would allow audio and video elements to be integrated directly onto a web page. HTML5 is developed in collaboration between the W3C and WHATWG (Web Hyper Text Application Working Group). With HTML5, data can be stored locally by web pages on web browsers, which in turns eliminate the need for HTTP cookies. Additionally, Scalable Vector Graphics (SVG) is now an integral part of the HTML5 which allows you to create dynamic charts and graphs without needing to use third-party plugins like Flash.
Difference between HTML and HTML5
-
Basic
HTML is still the official language of the World Wide Web used to create documents and define the structure and layout of a web page along with the elements that allow you to interact with the content of the website. The HTML standard was developed by the World Wide Web Consortium (W3C) in 1997. HTML elements are the basic building blocks of web pages. The newest and the latest HTML version is the HTML5 which has added a plethora of additional features to the original HTML including a whole new bunch of markup tags, plus it’s mobile-friendly.
-
Audio/Video Support
HTML5 is the next level of the HTML which combines the three components HTML, CSS, and JavaScript to create a more agile architecture. The main difference between the early versions of HTML and HTML5 is that the latter has high level audio and video support integrated into the language’s specifications. It allows you to embed audio and video elements directly onto a web page using <audio> and <video> tags respectively. The audio and video content can be controlled with HTML or JavaScript and styled with CSS. However, it doesn’t specify which audio and video formats browsers should support.
-
Graphics
HTML5 has a significant feature set which along with a set of APIs makes the HTML5 specification exceptional and easy to use. One outstanding example is the <canvas> tag which allows you to create dynamic charts and graphs without the aid of programs like Flash or Silverlight. Scalable Vector Graphics (SVG) is an integral part of the HTML5. Plus, there’s no need to keep so man plugins like Flash and Java updated. However, vector graphics is only possible in HTML when used in conjunction with other technologies such as VML, Adobe Flash, Microsoft Silverlight, or similar third-party plugins.
-
Browser Compatibility
HTML5 extends the functionality and utility of HTML by allowing browsers to function as application platforms. One of the main reasons why HTML5 is considered the best and also what makes it so different that its predecessors is that all major web browsers support HTML5 including Google Chrome, Mozilla Firefox, Safari, IE, Opera, etc. All browsers, both old and new, automatically handle unrecognized elements as inline elements in HTML5, thereby making it easier for developers to create terrific sites and making them presentable to the users regardless of the browser they are using.
-
Mobile Friendly
One of the main differences between the two is that HTML5 is incredibly mobile-friendly meaning it has exceptional support for mobile development which applies well with responsive design and understood by all major mobile web browsers such as Opera Mobile, Safari, Chrome, and more. HTML5 makes to easy for the developers to create a mobile version of a website to cater to low-powered electronic devices such as a smartphone or a tablet. HTML does not allow JavaScript to run in browser, whereas HTML5 allows JavaScript to run in background.
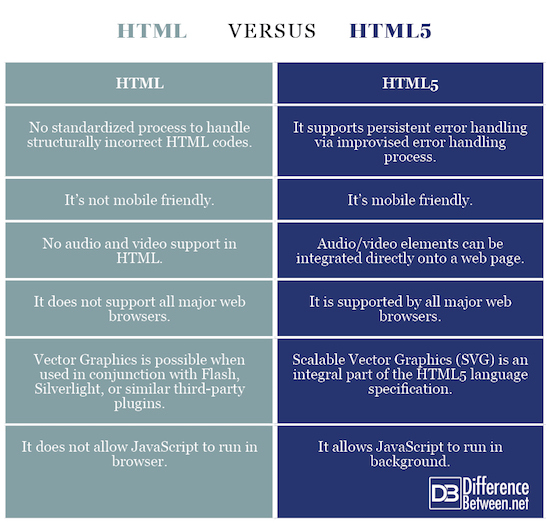
HTML vs. HTML5: Comparison Chart
Summary of HTML vs. HTML5
HTML worked well in the past, but it has its flaws. The problem with HTML is its limited functionality and limited support for web browsers which requires third-party plugins like Flash, Silverlight, to provide more than just plain text and images. Increasing use of mobile devices such as smartphones and tablets has presented more challenges to the developers and engineers with time. To overcome the modern-day challenges and demands, HTML5 was introduced to address the more pressing issues to provide a smoother experience both for the end users and the web developers. It extends the functionality of HTML to provide a more sophisticated and agile architecture with more flexibility.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
1 Comment
Leave a Response
References :
[0]Mercer, David. Schaums Easy Outline of HTML. NYC: McGraw Hill Professional, 2003. Print
[1]Powell. HTML and CSS: The Complete Reference (5th ed.). New Delhi: Tata McGraw-Hill Education, 2010. Print
[2]Castro, Elizabeth. HTML for the World Wide Web. Berkeley, California: Peachpit, 2003. Print
[3]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/1/12/Old_HTML_Logo.svg/600px-Old_HTML_Logo.svg.png
[4]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/600px-HTML5_logo_and_wordmark.svg.png




Really great content keep posting learn a lot about html and html5 from your blog