Difference Between Padding and Margin
Anyone venturing the design world must have heard the terms margin and padding being thrown out so often. Although many learners understand that both margin and padding refer to the space between elements, they cannot distinguish between margin and padding. Any person who understands the difference between the two terms can be able to make better design decisions.
-
What is Padding?
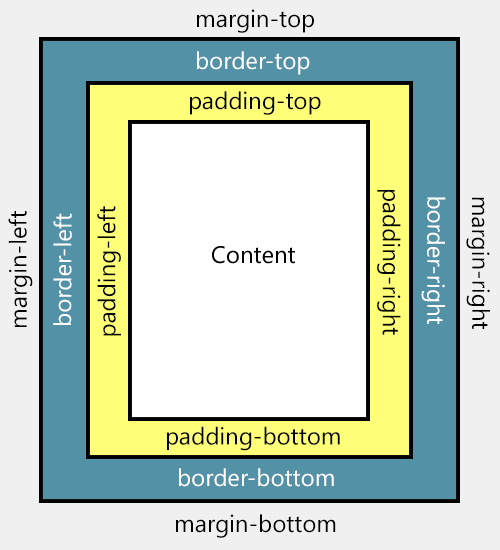
Padding is the term used to refer to the space between the element and the border. It is important to highlight that padding goes around all the four sides of the content.
-
What is Margin?
The margin is the term used to refer to the space between the element and the external elements. It is the border between one element and the other.
Difference Between Padding and Margin
-
Interaction of Padding and Margin
One of the main difference between margin and padding is their interactions. Padding interacts with the internal constituents of the design or object because it is the space between the boundary and the contents of the object under consideration. On the other hand, margin interacts with the external environment of the subject under attention because it is the space between the object and the next object, which is closest to the object.
-
Purpose of Padding and Margin
Both margin and padding are differentiated by their purposes or the roles they play in an object. The main purpose of the margin is to ensure that the object is not exposed to other objects surrounding the object all around the four sides. It provides security for the entire object such that the object is not interfered or affected by the external environment. On the other hand, padding plays the role of ensuring that the contents of the object do not interact with the borders. Padding ensures that the contents do not touch the edges of the object covering them hence acting as a shock absorber.
-
Behave Differently Under Different Browsers
One of the main difference to note between margin and padding is that they behave differently under different browsers. One will find that a certain browser handles the external spaces of an object and the internal spaces of an object while another browser refuses to handle either the margin or padding. Sometimes, it is possible to find that a browser refuses to handle any of the spaces of the object may it be margin or padding. This explains why some margins auto collapse when they are mounted on certain browsers.
-
Effect on Size in Padding and Margin
The other factor differentiating both margin and padding is that they have some significant different in the way they behave or they affect the height and the width of the object. Margin increases the size of the object by ensuring that it increases some several inches on both the breadth and the height of the object. This is because the margin is positioned outside the object and it tries to influence the space outside the object. On the other hand, padding has no impact on the size of the object because it does not influence the width and height of the object. In fact, padding is within the object, which means that it cannot affect the size of the object where it is contained.
-
When to Use Padding and Margin
Lastly, when to use margin differs with when one wants to use padding. This means that, despite the two spaces portraying significant differences in their purposes, some significant difference can also be shown on when it comes to actual use of each space. Padding is mostly used when one wants the background color to continue in the space that one is creating. This means that people use padding when they want their background to peek out. On the other hand, people use margins when they want their background color to invade their personal space.
Table Illustrating Differences Between Margin and Padding
Margin |
Padding |
| Space between different elements | Space between contents and edge of the component |
| Used to increase size of the component | Cannot increase size of the element |
| Used when one wants background color to invade personal space | Used when one wants background color to peek out |
| Interacts with the external environment of an element | Interacts with the internal environment of an element |
Summary of Padding Vs. Margin
- Therefore, as you can see, there are essential distinctions between margins and padding that you should take into deliberation when choosing which to use to move particles around the page.
- Nevertheless, in those cases where either boundaries or padding could be used to the same effect, a lot of the judgment comes down to personal preference.
- Difference Between Gross NPA and Net NPA - April 20, 2018
- Difference Between Job Description and Job Specification - April 13, 2018
- Difference Between Yoga and Power Yoga - April 10, 2018
Search DifferenceBetween.net :
Leave a Response
References :
[0]Kyrnin, Jennifer. "What Is the Difference Between Padding and Margins?" (2017).
[1]Lazaris, Louis. "What is the Difference Between Margin and Paddings?" (2011).
[2]Pluralsight. "What is the Difference Between Margin and Padding?" (2015).
[3]"Image Credit: https://stackoverflow.com/questions/44795735/how-to-keep-same-position-on-different-resolution"