Difference Between Static Website and Dynamic Website
There are basically two main types of websites – static and dynamic. Static websites are the most basic kind of websites with no custom coding and databases and the easiest to create. Dynamic websites are able to display different content from the same source code, hence they are more dynamic and sophisticated. We hereby present an unbiased comparison between static and dynamic websites while figuring out some key points on which is the better option when it comes to web designing.
What is a Static Website?
It’s the most basic kind of website that’s coded in plain HTML with no custom coding and dynamic features. It requires no server-side scripting, only client-side such as HTML and CSS. The site of a small-scale company with just information of two to three pages without any bells and whistles can be regarded as a static website. They are easy and cheap to develop and host with no maintenance costs and no additional skills other than HTML. Each page exists as individual files coded in HTML with no interactivity features other than hyperlinks, pictures or graphics. In simple terms, static websites are the sites in which the content remains unchanged unless it’s changed from the source code and changes to the main page require editing of each page.
What is a Dynamic Website?
As the name suggests, dynamic websites contain dynamic pages that are characterized by constantly changing content that would be more functional, something users can interact with, not just read. It requires more than just client-side scripting; it’s written using server-side scripting languages such as ASP, PHP, JavaScript, JSP, Coldfusion, etc. When a webpage is accessed, the code is parsed on the web server and the resulting HTML page is displayed on the client’s web browser. They use a combination of both server-side and client-side scripting to generate dynamic content. E-commerce sites and social media sites are the two best examples of dynamic websites.
Difference between Static and Dynamic Website
Meaning of Static and Dynamic Website
Static in general means stationary or fixed, something that lacks movement, action or change. Same goes for a web page or a website. Static websites are the most basic type of sites usually the ones that don’t require much of a coding or design and easiest to create. As the name suggests, it’s a stationary website with a limited or a fixed number of pages that are delivered exactly as they are stored. Dynamic website, on the other hand, refers to something that is characterized by constant change or progress, something that’s more functional and interactive, something users can use not just read.
Technicality of Static and Dynamic Website
In technical terms, static websites are the sites that contain fixed content and each webpage is coded in plain HTML. It’s a series of HTML files with each one representing a physical page of a site and the only way you can interact with the website is via hyperlinks. It’s a website in its basic form without the bells and whistles and displays the same information to every user who visits the website. Dynamic websites, on the other hand, not only use HTML and CSS, but server-side scripting as well such as PHP, ASP, JSP, etc. They use client-side scripting to create a dynamic design and server-side scripting to manage events, control actions, handle events, and more.
Coding of of Static and Dynamic Website
No special software is required to create simple static websites. All it requires is the knowledge of HTML and CSS to build a static website. A static website is a collection of texts, images, and multimedia elements containing marked up content created using HTML and CSS. They do not require much coding and technical knowledge because every user sees the same design and text every time he visits the site until the developer alters its source code. Dynamic websites generate content and display them to the users based on their preferences, which require strong server-side programming skills.
Content in Static and Dynamic Website
In static websites, the content is delivered to the user without having to be modified or processed because the website displays the same page to each user as the server delivers the same HTML file to each user exactly as stored. The content remains constant and remains same across the pages so the content creator has to have a thorough knowledge of HTML to update content on the site. In dynamic websites, the content is served to the user as they request the page and it changes from time to time. The content is subject to change which makes it simple for even non-technical person to update content on the website as different content is displayed to different visitors.
Flexibility in of Static and Dynamic Website
In static websites, each page needs to be edited or updated separately to match the layout to different content which makes it easy for the web designer to put in some special effects on different web pages, so more control means more flexibility. Design of each page can be unique as desired by the users making it more flexible and adaptable. Dynamic websites, on the other hand, offers fewer options on flexibility because the whole process of delivering a unique combination of dynamic content and interactive features with each page requires a high-end web server and a dynamic content management system.
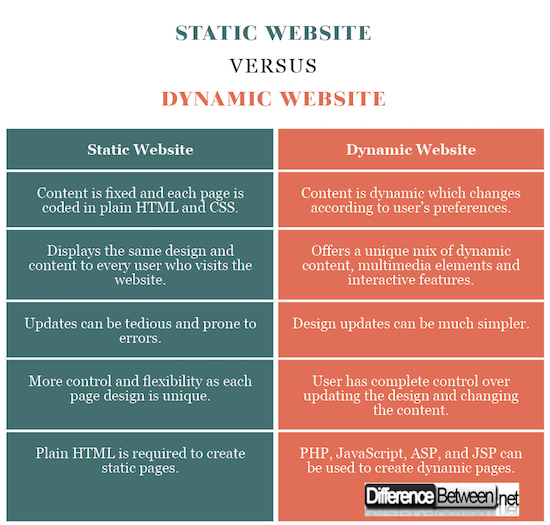
Static vs. Dynamic Website: Comparison Chart
Summary of Static verses Dynamic Website
Dynamic websites offer a lot of benefits owing to the dynamic content, interactive features and multimedia elements making content management easy and efficiently which ultimately reduces the maintenance cost on the long haul plus it is open to changes and future add-ons which only add to the benefits. Well, static websites are quick to develop because they are the basic types without the extra bells and whistles. Flexibility is where the static websites excel because each page is created different which makes it easy for the web designer to experiment on different pages to make them unique. Dynamic sites are always stylish and sophisticated and are more interactive in nature.
- Difference Between Caucus and Primary - June 18, 2024
- Difference Between PPO and POS - May 30, 2024
- Difference Between RFID and NFC - May 28, 2024
Search DifferenceBetween.net :
Leave a Response
References :
[0]Duckett, John. HTML and CSS: Design and Build Websites. New Jersey: John Wiley & Sons, 2011. Print
[1]Duckett, John. HTML and CSS: Design and Build Websites. New Jersey: John Wiley & Sons, 2011. Print Camden, Raymond and Brian Rinaldi. Working with Static Sites: Bringing the Power of Simplicity to Modern Sites. Sebastopol: O'Reilly Media, 2017. Print
[2]Addison, Doug. Web Site Cookbook. Sebastopol: O'Reilly Media, 2006. Print
[3]Sussman, David, et al. Beginning Dynamic Websites. New Jersey: John Wiley & Sons, 2004. Print
[4]Image credit: https://pixabay.com/en/website-page-template-internet-web-1624028/
[5]Image credit: https://upload.wikimedia.org/wikipedia/commons/thumb/c/c1/Screenshot_-_OpenStax_CNX_-_cnx.org_-_2015-01-01.png/703px-Screenshot_-_OpenStax_CNX_-_cnx.org_-_2015-01-01.png